
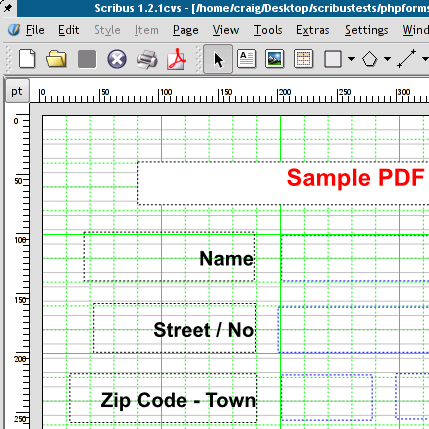
For this type of situations, we have something called placeholder text, which is easily obtained by right-clicking on the text box and going to Content > Sample text. Sometimes we need to start designing before we even have the actual text. Let’s create a square text box below this last one. To see how things really look like, remember to always check in preview mode, by pressing Ctrl+Alt+P. N.B: While you are in edit mode, there’s a thin line around the text box that isn’t a real stroke. On our example we will only switch the final letters of the word “second” to superscript. This sets the text in capital letters, but with the height of the upper or lower case. This switches all the text to capital letters. Click and hold for preferences on the displacement and width of the line. The buttons at the bottom are the following. Note that this background color is customized independently from the text box color. The first option is the color of the text, followed by the color of stroke and the text background color. To center vertically, you need to go down to the “Columns & Text Distances” tab and choose “Middle” on the Vertical alignment option. You’ll notice that, if you center your text, it only centers horizontally. The common text alignment options (left, right, centered and justified) can be found by clicking on the text box and clicking on “Text” on the right bar (just below line spacing). For the rest of the tutorial, we’ll work with a simple rectangular shape, with slightly rounded corners. The first let you to set the position of the node, while the second is used to adjust the bezier curves.īy using the default square shape, you gain the option “round corners”, which lets you specify a radius for the corner, but this option isn’t available for other shapes. In the window that opens, the two main buttons to know are “Move nodes” (black square with arrows) and “Move Control Points” (white square with arrows). Clicking on “Edit” in particular enables you to set custom positions to the vertices. The “Shape” tab enables you to customize the shape of your text box. If you want some specific color, you’ll need to add it ( Edit > Colours and Fills, check last tutorial for details) Select your color and it should be applied to the background of the text box. For color, select the object and then go to the tab “Colours”, on the right.

It’s possible to change some properties of the text box itself.

In this tutorial we will work on the main features, applied to a small text box we have created with the text “Scribus 2nd tutorial”. Several options can be applied to the standard text and the text box itself, making it very versatile.


 0 kommentar(er)
0 kommentar(er)
